Designing E-mail Modules in Figma that Leave a Lasting Impression!

The modern workplace simply cannot do without emails. It’s the style in which modern communication works. For businesses, it establishes a direct line of communication with their customers and is known to generate leads and drive conversions. However, the actual process of designing and formatting an email can be a daunting task.
It's important for designers to have the skills necessary for designing email modules effectively. In this blog post, we're going to be discussing how to create an email modules design in Figma, a popular design tool. We’ll also show you insights into how to create truly remarkable email module templates that will not only engage your audience but also help you achieve your email marketing goals.
E-mail Module Templates?

Before we dive into the specifics of creating email modules and customizable email sections, let's define what email modules are and why they're important. Email modules are pre-designed, reusable sections of an email that can be customized with your own content. They can include customizable email sections — anything from headers and footers to product images and calls to action. By using email modules and the pre-made email components that come with them, you can save time and effort while ensuring that your emails look consistent and professional.
Now, let’s define what exactly we’re talking about in those terms:
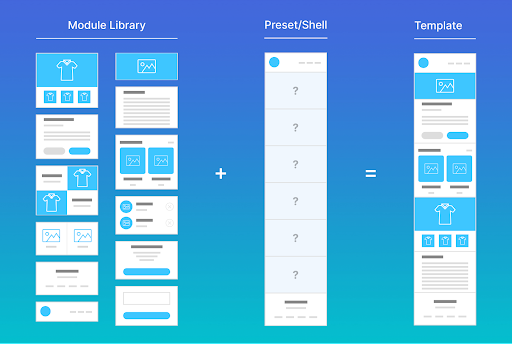
- Shell: The components in your emails that will consistently stay the same, like the header and footer, while also allowing for the inclusion of modules.
- Module: A distinct arrangement of content in a particular section of an email, typically including an image/graphic, headline, body copy, and call-to-action (CTA).
- Module Library: A compilation of all the various modules that you are likely to utilize for constructing your emails.
- Template: A specific configuration of modules within your shell, designed for repeated use
Create a New File in Figma

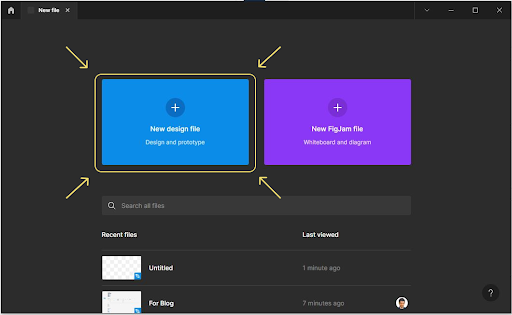
Now, let’s move on to creating email modules in Figma. Start by creating a new file in Figma. This can be done by clicking on the "New File" button in the top-right corner of the screen. Before you start designing and getting involved with Figma file creation for email modules, it's important to have a clear understanding of the purpose of the email and the target audience. This will help guide your design decisions and ensure that your email module is tailored to the specific needs of your audience.
Create an E-mail Library


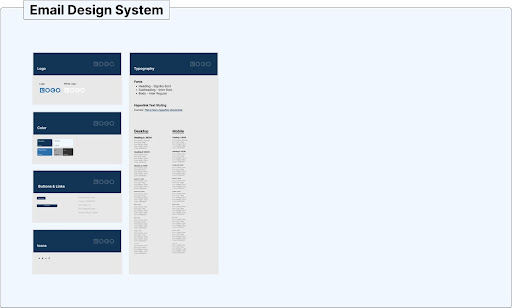
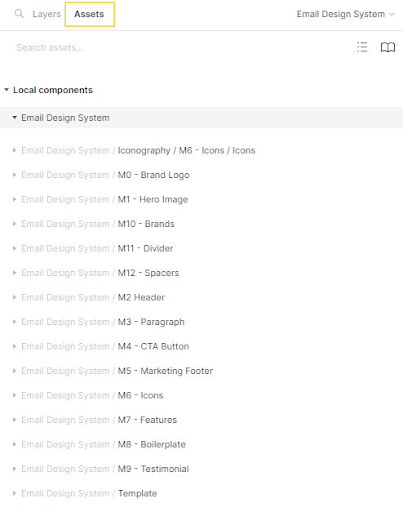
Design the components and modules you want to include, such as headers, footers, buttons, and typography styles. Create a dedicated Figma page for your email library and design each component individually. Convert each design into a reusable component using Figma's "Create Component" feature and give them descriptive names. Organize your components on the email library page and apply variants or states if needed. Optionally, add text descriptions or annotations for guidance. Once completed, save the Figma project and share it with your team for easy access and usage of the email library components.
Add Elements to the Email Module

Now, it's time to look at adding elements to your email module. This can include text, images, buttons, and more. To add text, simply click on the "Text" button in the toolbar and then click and drag to create a text box. When adding text, it's important to consider the typography. The typography should be easy to read and consistent throughout the email. It's also important to keep in mind the character and line limits for the email client you will be using.
To add an image, click on the "Image" button and then upload an image from your computer or add an image from the Figma library. When adding images, it's important to keep in mind the file size and format. Large images can slow down the loading time of the email and may not display correctly on some email clients. JPEG and PNG are the most common image formats used in emails.
Style Your Elements
Once you have all of the elements in place, you can begin styling the email module elements. This can include adjusting font sizes, colors, and spacing. You can also use the "Layer Styles" panel to add shadows, borders, and more to your elements. When styling the elements, it's important to keep in mind the color contrast. The color contrast should be high enough for the text to be readable on different background colors.
Preview Your Email Clients
 =
=
As you work on your email module, it can be helpful to preview it in different email clients. There is the Figma built-in "Email Client Preview" feature that allows you to see how your module will look in popular email clients like Gmail, Outlook, and more. The Figma built-in "Email Client Preview" feature can be found under the "File" menu, and it will give you a preview of how the email will look on different devices, screen sizes, and email clients. This will help you identify any compatibility issues and make the necessary adjustments.
Validate Your Modular Designs
By utilizing the pre-designed module library, you will have additional time to conduct testing on your emails. Once prepared, you can initiate multiple A/B tests to obtain feedback at a faster pace. Upon receiving this feedback, you can make adjustments to elements within the modules and send them out again to determine the most effective approach for your subscribers.
Export The Email Module
Finally, when you are happy with your email module, you can begin exporting email module as an HTML file. The HTML email module export can be done by going to "File" > "Export" and then selecting "HTML" as the format. You can then use this HTML file to send your email. Before sending the email, it's important to test it on different email clients and devices to ensure that it looks and functions as intended. This can be done by sending test emails to yourself, or by using a service like Litmus or Email on Acid.
In conclusion, designing email modules in Figma is a straightforward process, but it's important to keep in mind the best practices for email design. By following the steps outlined in this blog post, you can create effective email modules design that leave a lasting imrpression!

Why CRM is important


