Don't Launch Your Products Before You Ask These Usability Testing Questions!

Developing an app isn’t easy and that’s putting it mildly. After all, emotion is crucial to the user experience and when these emotions turn negative and hostile towards your app, you know things are going to go downhill from there.
Usability testing reveals the struggles, confusion, and triumphs of users. But what are the right usability testing questions to ask to harness its full potential? We've got you covered. In this article, we'll explore user-centric product development and a comprehensive list of usability testing questions that will help you make your products not just good, but outstanding.
The Importance of Usability Testing
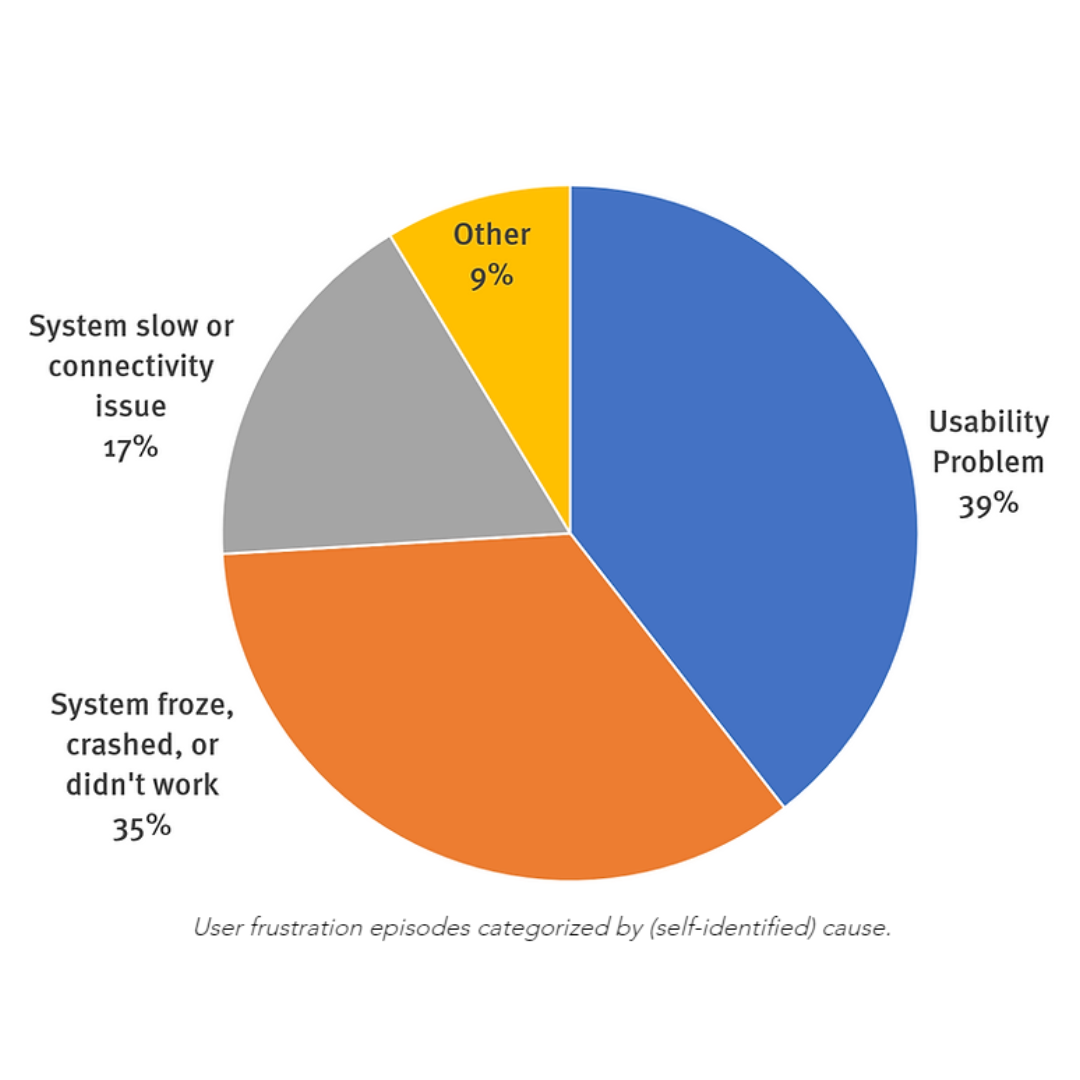
You may wonder about usability testing's importance. How crucial is that? So before we go to usability test questions, here is a bird's eye view of some of the most frequent frustrations that users feel are the root cause of their worries.

(Source: UX Tigers)
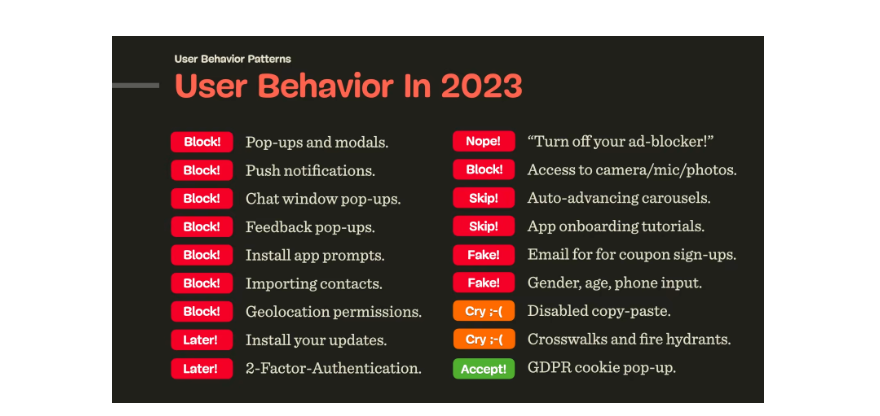
Add to this, user frustrations found in 2023 and you will be astonished!

(Source: The Smashing Magazine)
These statistics are opportunities to help us understand how we can create better, more nuanced products that users will come to rely on and use! To do that, usability testing comes into play. Imagine this process as a mirror reflecting how real users interact with your creation.
What Does Usability Testing Do?

Simply put, it's the key to creating user-centric products. Usability testing helps with user-centric evaluation:
Identifies Issues Early: By testing your product with real users, identifying usability issues becomes easy. You can uncover issues and glitches that may have gone unnoticed during development.
Enhances User Experience: It helps with user experience improvement. It ensures that your product is intuitive, efficient, and a pleasure to use, resulting in satisfied customers who are likelier to become loyal users owing to user satisfaction in app development.
Saves Time and Money: Catching and fixing problems early in the development cycle is far more cost-effective than doing so after launch.
Boosts Confidence: Knowing that your product has been thoroughly tested and validated gives your team the confidence to stand proudly behind it.
Beyond Websites: The Versatility of Usability Testing
You may think “Is usability testing only meant for websites?” Well, no, the versatility of usability testing is massive. Since, usability testing is a universal approach that can be applied to an array of products and experiences, including:
1. Software Applications

Whether it's a productivity app, a game, or a complex software suite, usability testing benefits as users gain user-friendly software so they can interact with the software intuitively.
2. Video Conferencing Services

Particularly in remote working situations, user-friendly video conferencing services are paramount. Video conferencing usability testing helps identify glitches and design flaws, leading to smoother virtual meetings.
3. Operating Systems

Operating systems are the backbone of digital devices. Usability testing's importance cannot be neglected as it ensures that users can navigate settings, applications, and features seamlessly.
4. Vehicle UI Systems

The user interface in vehicles is no longer limited to physical knobs and buttons. Modern vehicles often feature intricate digital interfaces. Vehicle UI testing ensures that drivers and passengers can interact with these interfaces safely and efficiently.
5. Experiences

Usability testing helps with user experience enhancement. For instance, testing the process of booking a restaurant table ensures that it's a hassle-free experience for diners. Similarly, the usability of airplane journeys, from check-in to in-flight entertainment systems, can be improved through testing.
Common Usability Mistakes and How to Avoid Them
Usability Mistake 1: Information Overload

The Problem: Too much or too little information can be detrimental. A lack of information leaves users clueless, while information overload leads to an inability to find what's needed.
The Solution: Find the sweet spot. Provide enough information to guide users without overwhelming them. Use concise and scannable content.
Usability Mistake 2: Graphics Overload

The Problem: Striking the right balance between written content and graphics can be tricky. Too many graphics can confuse users instead of simplifying content perception.
The Solution: Use graphics strategically. They should enhance understanding, not complicate it. Ensure a harmonious blend of text and visuals.
Usability Mistake 3: Unusual Functional Block Placement

The Problem: If your app's structure doesn't align with users' mental models, they'll struggle to find what they need.
The Solution: Prioritize user expectations. Organize information logically, following familiar patterns.
Usability Mistake 4: Absence of Guidance

The Problem: While intuitive design is vital, users still need guidance. The absence of guidance or lack of help and documentation can leave them frustrated.
The Solution: Provide accessible, task-focused guidance. Offer concrete steps, not lengthy explanations.
Usability Mistake 5: Poor Error Handling

The Problem: Inevitably, errors occur. However, poor error handling or failing to explain errors clearly can lead to user frustration.
The Solution: Offer informative error messages. Explain the issue, why it occurred, and steps to resolve it.
Usability Mistake 6: Inconvenient Navigation

The Problem: If users can't navigate intuitively, the entire experience suffers.
The Solution: Prioritize user-friendly navigation. Make it easy for users to move through your app seamlessly.
Usability is the bridge between functionality and user satisfaction. Avoiding these common mistakes isn't just a good practice; it's essential. Remember, it's not just about what your product can do; it's about how easily users can make it happen.
Debunking Usability Testing Misconceptions
Myth 1: Usability Testing Equals User Feedback

Fact: While user feedback in usability testing is precious, usability testing and user feedback aren't the same. Usability testing focuses on evaluating the usability of a product by observing users as they interact with it. It aims to uncover issues, bottlenecks, and areas of improvement in the product's design. User feedback, on the other hand, often includes opinions and suggestions that may not necessarily pinpoint usability problems.
Myth 2: Usability Testing Turns Users into Designers

Fact: Usability testing isn't about transforming users into designers. It's about refining the user experience based on real-world interactions. During usability testing, participants are observed as they navigate through tasks. The emphasis is on what they notice, miss, find confusing, or misinterpret. It's not about asking users to redesign the product. Instead, it helps designers make informed decisions to enhance usability.
Myth 3: Usability Testing Is a Judgment on Participants

Fact: Usability testing isn't a judgment on the participants themselves. It's not about testing them; it's about testing the product. During a usability test, participants might feel pressure to get everything "right." It's crucial to reassure them that the product is under development, and their input is invaluable in making it more user-friendly. Usability testing is a collaborative effort, not a critique of the users.
The Essence of Usability Testing

Now that we've debunked these myths and common usability mistakes, here’s the true essence of usability testing:
User-Centric Evaluation: Usability testing focuses on how real users interact with your product. It helps you see your product through their eyes and understand their pain points.
Issue Identification: It uncovers issues that might not be apparent during development. Usability testing reveals what works and what needs improvement.
Informed Decision-Making: Instead of relying solely on opinions, usability testing provides concrete data to make design decisions. It's not about turning users into designers but about designers using user insights to refine their work.
Collaboration, Not Critique: Usability testing is a collaborative process. Participants aren't judged; they are valued contributors to the improvement of the product.
Choosing the Right Usability Testing Approach
Qualitative vs. Quantitative: Which Suits You?
Let’s look at qualitative vs. quantitative usability testing!

Qualitative Usability Testing
Picture this: A user sits down with your product, and you ask them to perform specific tasks. Their facial expressions and comments during the session reveal insights into their experiences, problems, and challenges. This is qualitative usability testing. It's all about the 'why'—why do users struggle, what confuses them, and where do they find delight?
Examples:
- Can you tell us what you're thinking as you try to complete this task?
- What about this design is confusing to you?
- How does this experience make you feel?
Quantitative Usability Testing
Now, let's switch gears. Imagine you have a group of users, and you're tracking a specific metric across all of them. This could be the time taken to complete tasks or the success rate. This is quantitative usability testing. It's the 'what'—what works efficiently, what doesn't, and how can you prove the return on investment (ROI) of your testing efforts?
Examples:
- How long did it take you to complete this task?
- On a scale of 1 to 10, how easy was it to find the information you needed?
- What is your overall satisfaction with the product on a scale from 1 to 5?
Formative vs. Summative: What's Your Focus?

As for formative vs. summative usability research:
Formative Usability Research
Think of formative research as your detective, identifying and resolving usability issues. It's about improving the design by understanding user pain points and making necessary adjustments.
Examples:
- What challenges did you face during this task, and how would you suggest we make it easier?
- Can you provide feedback on the design to enhance user-friendliness?
Summative Usability Research
On the other side, summative research is like a judge, measuring the effectiveness of your product quantitatively. It's about evaluating how tasks are completed and comparing results.
Examples:
- How satisfied are you with your overall experience on a scale from 1 to 10?
- Would you recommend this product to a friend or colleague? If so, why?
Moderated or Unmoderated: Your Testing Style
In the case of questions for usability testing related to moderated vs. unmoderated usability testing:

Moderated Usability Testing
In a moderated setting, a facilitator guides users through the testing process. This allows for real-time user feedback in usability testing and clarification, ensuring a smoother testing experience. Some questions for usability testing include:
Examples:
- What are you thinking as you navigate through this screen?
- Can you explain your reasoning behind this choice?
Unmoderated Usability Testing
In contrast, unmoderated testing means users follow a predefined script without direct guidance. User testing questions are prepared in advance, so clarity is essential.
Examples:
- Please perform the following task without any assistance.
- Describe your thought process as you interact with the product.
- In-Person or Remote: Where Do You Test?
In-Person Usability Testing
Traditionally, usability tests happened face-to-face. This method provides rich insights into users' facial expressions and body language, offering a comprehensive view. Some in-person usability questions include the following:
Examples:
- How do you feel about this feature? Please express your emotions.
- What aspects of the design caught your attention, and what left you confused?
Remote Usability Testing
With the advent of digital technologies, remote testing has gained traction. It's faster, more convenient, and allows you to reach users from diverse geographical areas.
Examples:
- What challenges did you face during this remote usability test?
- How would you compare this remote experience to an in-person one?
Make sure you pay attention to these usability questions before you launch your product. To know more about usability tests or how to make your products all set for launch, get in touch with our QA experts!

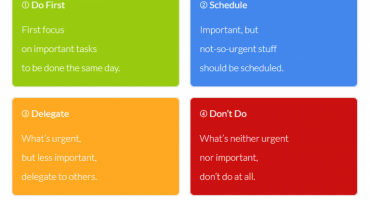
Be productive using tools and techniques.

What Makes You Unique In A Job Interview


